I think I'll try Nuclide (because I like the color purple).. and Atom because it looks cool.
One of the first instructions confused me:
"From the list of editors above, pick at least 2 that you've never used before and install them. Use the Mozilla Brackets repo to test the editor (i.e., try opening the entire project) in the chosen editors to see how they perform"
I thought it meant I had to run the Brackets software inside of my new editors, but the professor said that I had to play around with the file system using the editor instead. That makes much more sense now. Funny how I always interpret stuff in a strange way!!
To be honest, I can't tell yet the difference between Atom and Nuclide, because Nuclide seems to be a bonus part of Atom... so I'll talk about them like they are the same for now.
ATOM / NUCLIDE
1. Opening Projects / Files:
On the Welcome Guide page, you can open a project by clicking the 'Open Project' button and viewing folders on your computer. By clicking the folder, 'Brackets', it pulled in the entire project for me right away. I also have the option in the menu list to click File > Add File / Add Folder. Either method will get me the project I'm working on.
2. Changing Tab Options:
The default tab spacing appears to be 2 spaces. In order to change that, I need to go to:
File > Settings... then one the left menu of options choose 'Editor'. Going down editor's list of options you will find 'Tab Length' and change 'Default: 2'.
3. Opening the Editor from Command Line:
In order to open from command line, first open up the command line (Git Bash).
I searched for the file inside my directories and it was in /Desktop.
However, the file looked like: Atom.lnk
I googled about opening a .lnk file and the command is: "START Atom.lnk" [ The guide also said that if there was nothing other executable file with the name 'Atom', I could have just typed START Atom. ]
4. Searching For Strings/Files in Project:
I assume means like a 'Find' function or some version of grep.
Luckily in the top menu, there is a 'Find' option. Choose option 'Find in Project' Ctrl+Shift+F. Type in any word(s) and the bar will pull up Project Find Results with all instances of those words. To find words inside the file in view in the editor, use the Find in Buffer option. If the words do not appear in the file you are viewing, ti shows no results. If it is in the file you are viewing, it will tell you how many instances are found in the file. By clicking find, it jumps to the first instance.
5. Split Screen Into Multiple Panes/Editors/Views:
For Panes - Go to the top menu under 'View' and choose 'Panes'. Here you can split up, down, left, right or focus on another pane beside the current pane. Splitting panes will make a replica of the current pane in focus and place it in the area you specified as a separate frame.
Original:
Pane Split:
It appears that editors and views are viewed inside the panes.. so creating more panes indirectly creates more editor windows and views. However, if you want a separate window for the project, click File > New Window. However, when I tried this, the program froze, so I don't recommend it...
6. Install Editor Extensions:
In case you have closed the welcome pages when the editor opens up, you can click File > Reload Window, and the Home, Welcome, and Welcome Guide tabs will reappear. From there go to Welcome Guide and select Install a Package. Or go to Settings and choose the option of Install.
From there you can input your package name into the textbox and search for it.
7. Using Multiple Cursors:
I searched online for the answers and the best sites were:
https://atom.io/packages/multi-cursor
http://superuser.com/questions/957128/how-do-i-do-multi-line-editing-in-atom-editor
In windows, the keybindings for the OS are already mapped, so it interferes with the Atom program using multi-cursors. I think I have to go into the Settings and create my own set of keybindings for multiple cursors.
8. Some Common Key Bindings:
Some common key bindings readily available are:
a) alt+[#] -> press alt and a number and it will jump between the panes currently open by their number.
b)
c)
9. Changing Key Bindings:
I had a hard time figuring out how to change key bindings. You can go into settings and view the key bindings that exist, but changing them wasn't easy to figure out intuitively. I googled the question one stack overflow question lead me in the right direction:
http://stackoverflow.com/questions/33023349/atom-disable-single-key-binding
I must:
a) Open settings with
File > Settingsb) Click
Keybindingsc) Filter the list by typing (for example
ctrl[whatever-your-command-is] ) in the search box.d) Click the clipboard icon next to the shortcut. This will copy the shortcut definition to your clipboard.
e) Click the hyperlinked text
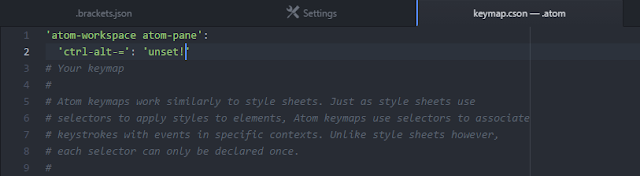
your keymap file.f) Once inside the keymap.cson file, copy the clipboard to the file and make the changes to the keybindings functionality.

10. Enabling The Use of AutoComplete For HTML, JS, CSS,etc...:
There is a package (https://atom.io/packages/autoclose-html) which will complete the closing tag once an opening tag is created. Another package, https://atom.io/packages/autocomplete-plus, will offer a display of possible selections to choose from. There are other packages online that will most likely solve any other autocomplete needs by the editor if you search hard enough.
11. Changing Editor and Personal Preferences:
In order to change editor and personal preferences, you can always go into the Settings bar and mess around with the following features:
You can probably get by with almost any changes to match your preferences by browsing and playing around with these headers.
========================================================================
The second editor that I will be experimenting with will be the Visual Studio Code.
Right away when I downloaded the program, a web tab opened up with a 'Documentation for Visual Studio Code: Getting Started' page opened up. Nice nice!
VISUAL STUDIO CODE
1. Opening Projects / Files:
Like almost any program out there, to open files and projects you go to the menu bar which will have an 'Open File...' or 'Open Folder...' command near at hand.
2. Changing Tab Options:
The default tab spacing appears to be four spaces. In order to change the tab spacing, I clicked File > Preferences > Settings. A settings.json file popped up and in the Commonly Used (10) list I saw "editor.tabSize": 4. I had to click the edit icon next to the code when I hovered the cursor over it. It copied that code over to the USER SETTINGS which opened up in a new tab and said to write my new code there to overwrite the default settings. I changed the number in the code listed on the USER SETTINGS tab, saved the changes to the settings.json file and that changed the tab spacing.
3. Opening the Editor from Command Line:
In order to open Visual Studio Code from the command line, simply open up the command line and type "Code". That will be enough to open up the editor program. Very easy!
4. Searching For Strings/Files in Project:
In order to find strings or files in the project, go to Edit > Find or > Find in Files. A list of all matching strings will show up that you can search through and click, giving that entry its own editor tab for you to work on.
5. Split Screen Into Multiple Panes/Editors/Views:
In order to split the screen into multiple editors, click View > Split Editor. Or you can type Ctrl+\ .
6. Install Editor Extensions:
In order to find extensions, click View > Extensions. A tab will open with a search bar and a list of extensions that are available. Each extension on the list has an Install button attached.
7. Using Multiple Cursors:
In the Selection menu, you can find a few commands like 'Add Cursor Above', 'Add Cursor Below', 'Add Cursor to Line Ends'. The keybindings say Alt+Ctrl+UpArrow/DownArrow, but that will be overridden by the OS keybindings which rotate the screen directions. You can simply click the commands in the menu and they will appear on the code you are working on. I was able to click three times on the 'Add Cursor Above' and created a 3-line cursor which all typed the exact keys I typed at the same time on every line.
8. Some Common Key Bindings:
One amazing thing right on the start up screen after you load a project is a few key commands to do some important stuff.
Right away you can click Ctrl-Shift-P and a drop down window of commands with their keybindings will appear. You can debug, access Git, work with Extensions, change Views, work with Files, etc. It appears almost anything related to working with the program is a command in itself that can be found in this drop down. If you are working on a project and this Start Up screen goes away, click View > Command Palette and the drop down will reappear.
9. Changing Key Bindings:
In order to change key bindings, I read:
https://code.visualstudio.com/docs/customization/keybindings
I went to File > Preferences > Keyboard Shortcuts. It brought up two editor panes, one with the list of current default keybindings. The other pane had keybindings.json, which was a special page where I could make my own changes to overwrite the default settings.
10. Enabling The Use of AutoComplete For HTML, JS, CSS,etc...:
The editor on its own doesn't have an autocomplete feature. Its basic version allows you to start typing a word and hover the mouse cursor over it (or type Ctrl+Space), and it will give a drop down of possible keywords you might possibly mean to say. You can also download extensions that will help with autocomplete, likes IntelliSense or other offered programs.
11. Changing Editor and Personal Preferences:
For changing editor and personal preferences, simply go to File > Preferences > Settings or > Color Theme to make changes. In settings, all the possible variations of features are listed inside the settings list and all you need to do is change the User Settings file to overwrite the defaults.
-------------------------------------------
Overall, I found that I enjoyed the intuitive ease of figuring my way through Visual Studio Code more than I did with the Atom/Nuclide editors. I found that I had to mostly go through Google searching how to do things, while on Visual Studio Code editor, it placed everything I needed on the same page and made it clear what needed to be done. I did not make use of the extensions, because I find that my way of using editors is very basic and I am happy as long as the tab spacing looks nice and I can color-code the variables differently from the function names and generally block code. I think that Visual Studio Code would work better for me in the long run because it is efficient, makes intuitive sense to me, and I can accomplish a whole bunch of cool tasks without having to really know the keybindings, and I can change them as I see fit very easily if I wanted to.